Stellantis – Digital Ecosystem
HMI
Year:
2023
Role:
UI & UX
Product Type:
Future In-Car Digital Ecosystem
Project Overview
Team: Principle brand designer, two product designers, a voice UX designer, and a researcher.
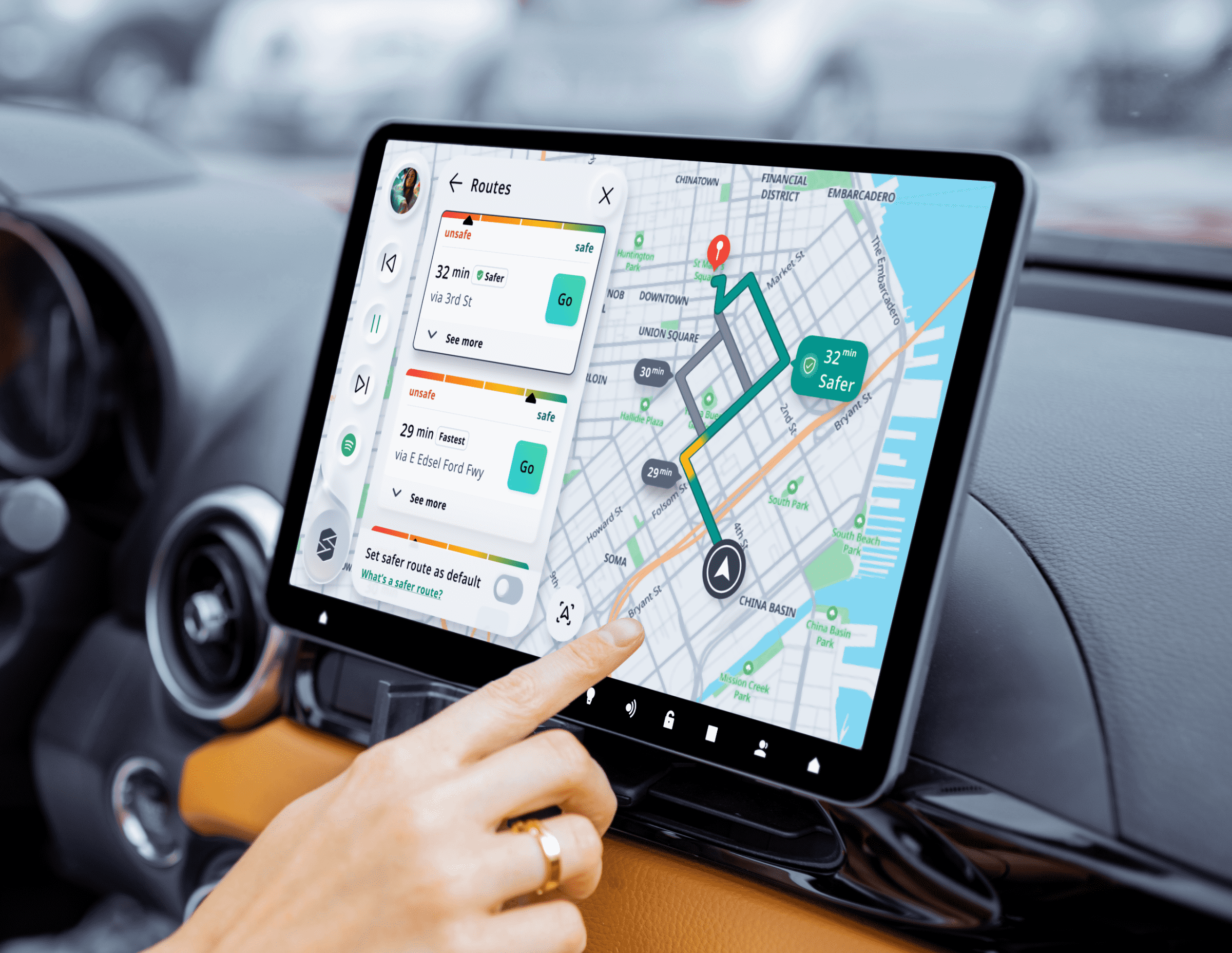
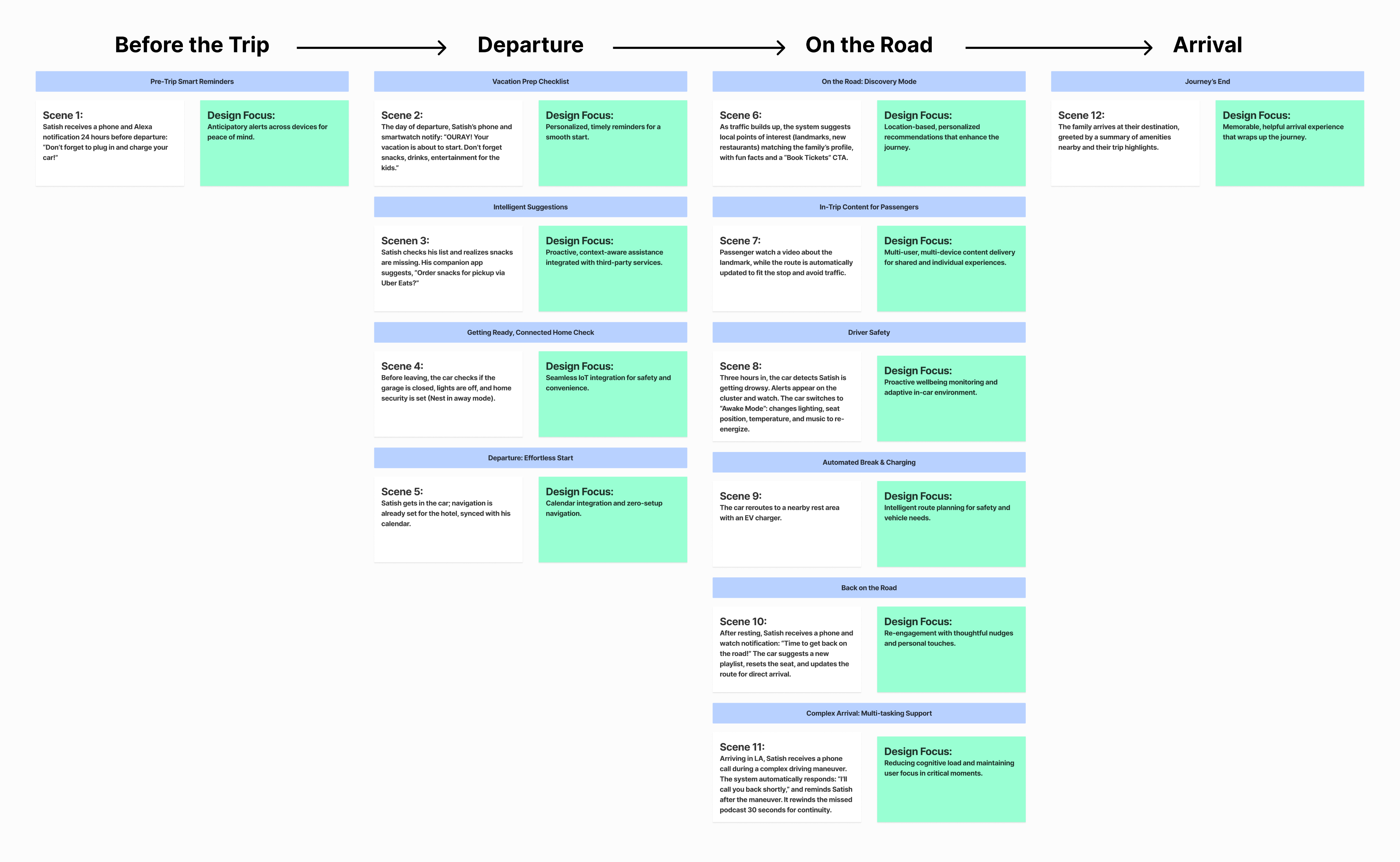
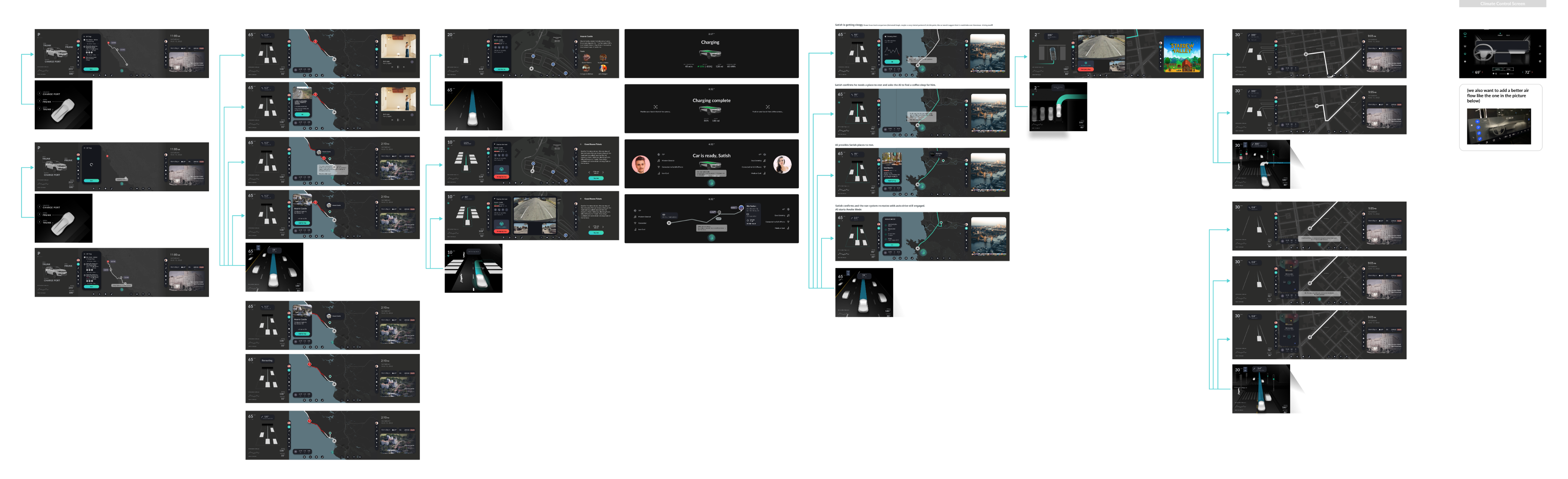
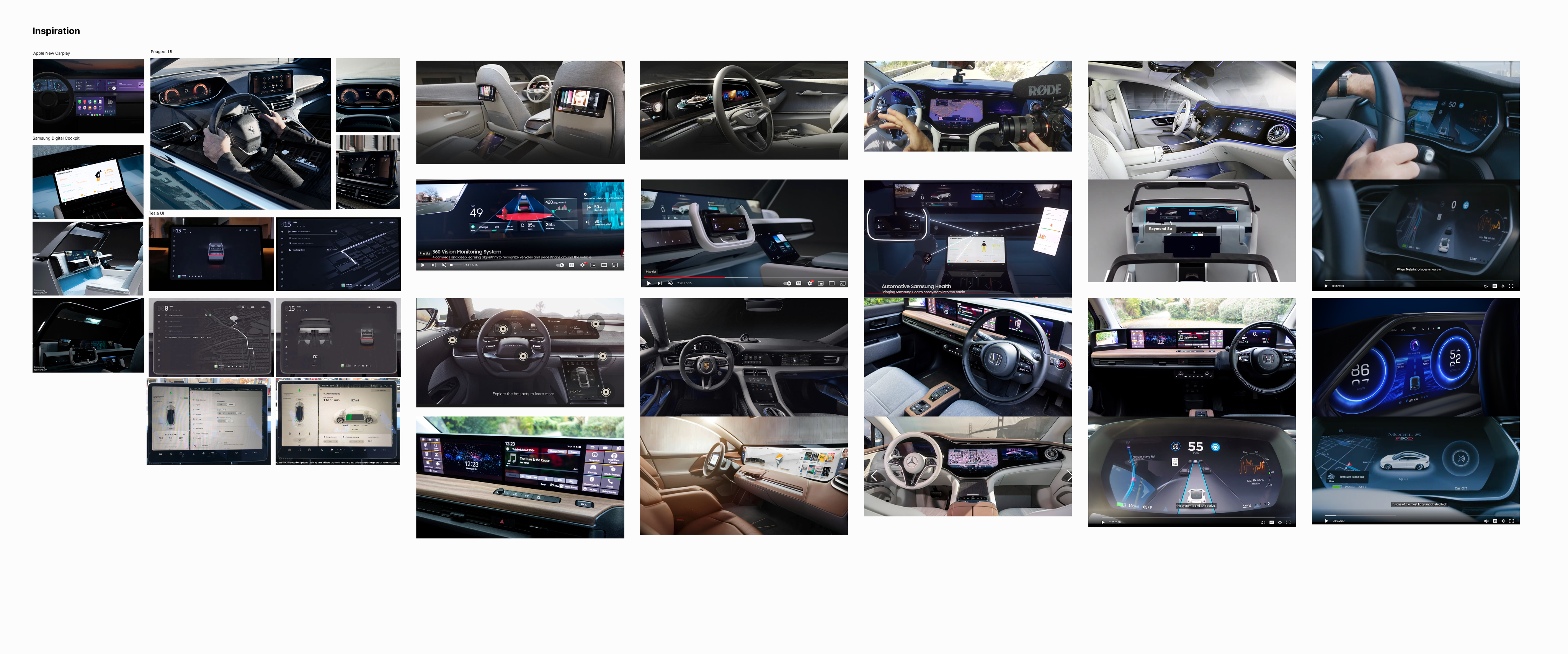
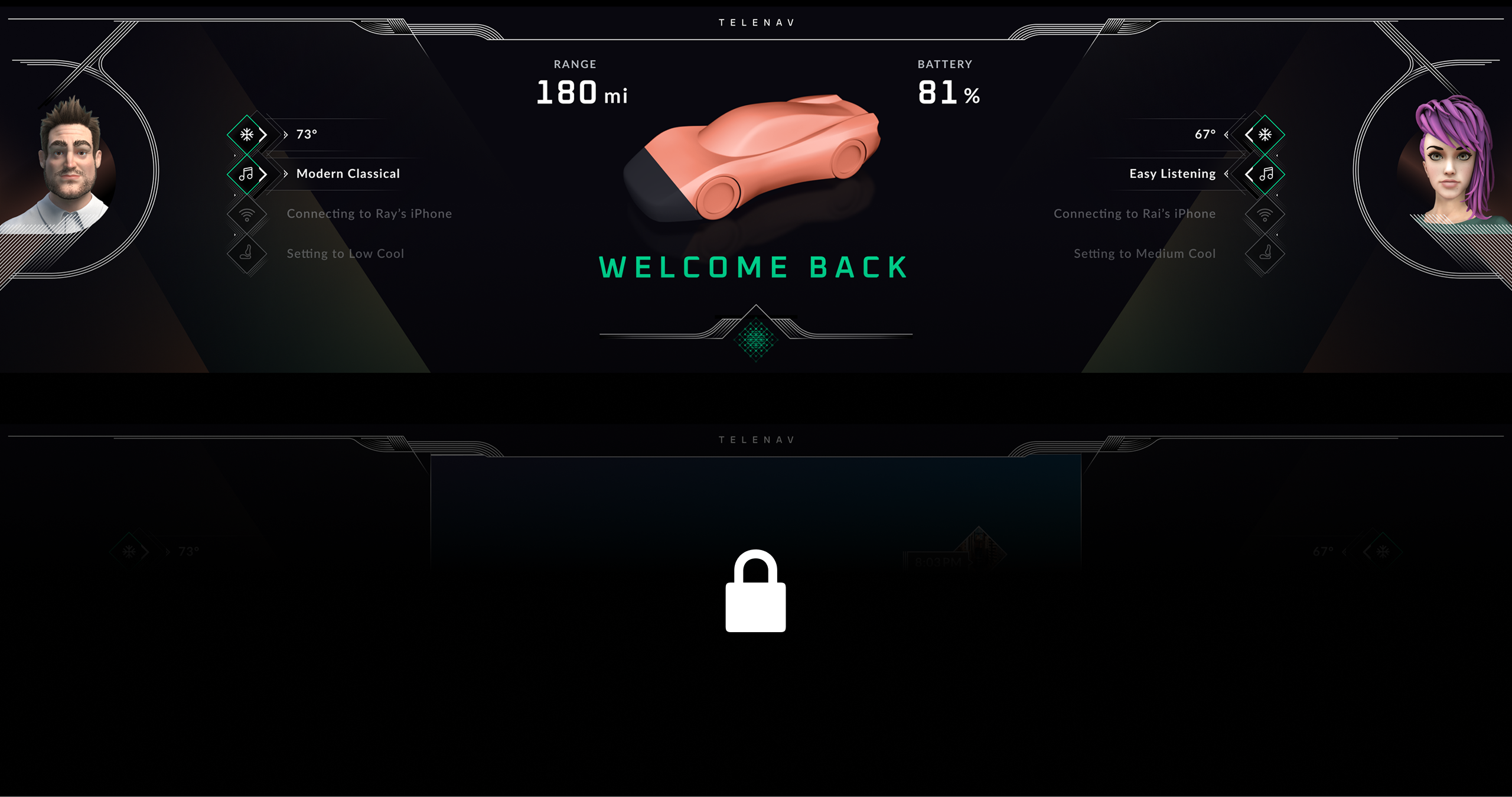
Stellantis, one of our potential customers, challenged us to reimagine the future in-car experience. This design pitch aimed to inspire their leadership with a human-centered digital ecosystem: seamlessly integrating voice, visual, and contextual interactions to create meaningful value for drivers and passengers.
Diverse In-Car Needs:
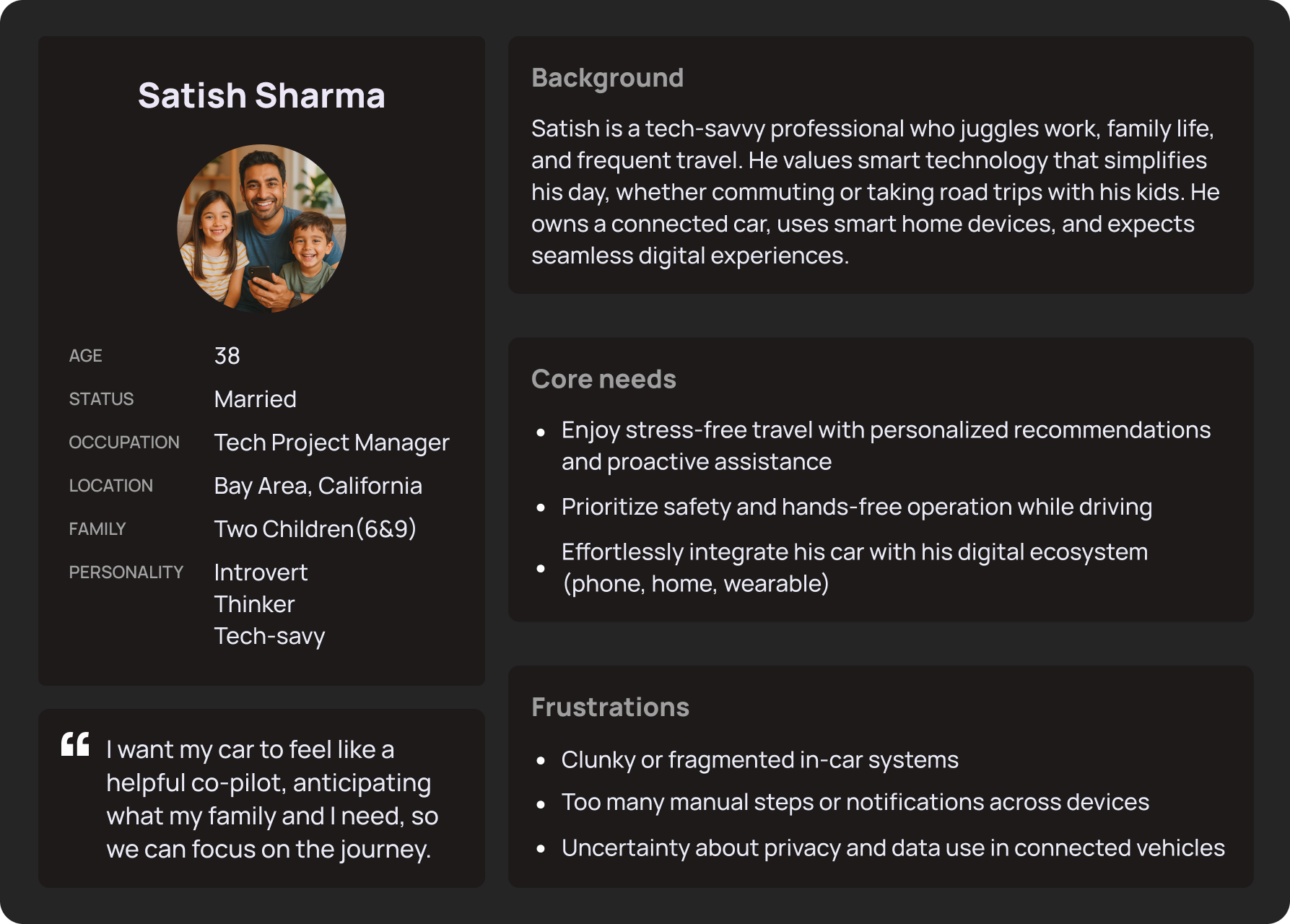
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Rising Importance of Voice:
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Seamless Integration:
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Trust & Safety:
Building trust and ensuring data privacy are essential, especially as vehicles become more connected and automated.




Copyright @ Po Hu. All Rights Reserved
Stellantis – Digital Ecosystem
HMI
Year:
2023
Role:
Product Designer
Product Type:
Future In-Car Digital Ecosystem
Project Overview
Team: design VP, one brand designer, two product designers, a voice UX designer, and a researcher.
Stellantis, one of our potential customers, challenged us to reimagine the future in-car experience. This design pitch aimed to inspire their leadership with a human-centered digital ecosystem: seamlessly integrating voice, visual, and contextual interactions to create meaningful value for drivers and passengers.
Business Goal
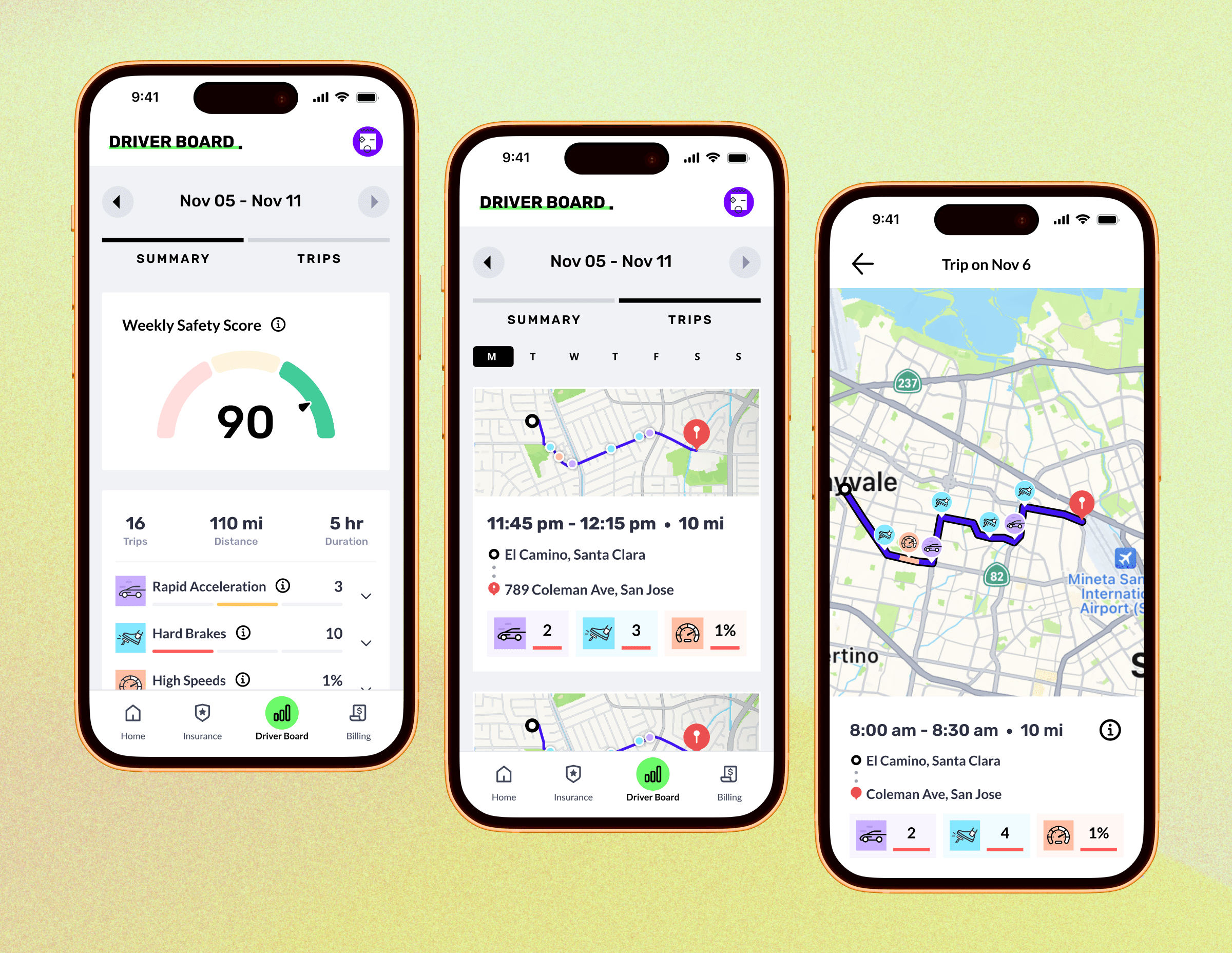
Reduce claim/loss rates by encouraging safer driving behavior.
User Impact Goal
Help users understand their driving and improve their driving habits to potentially save money on car insurance.
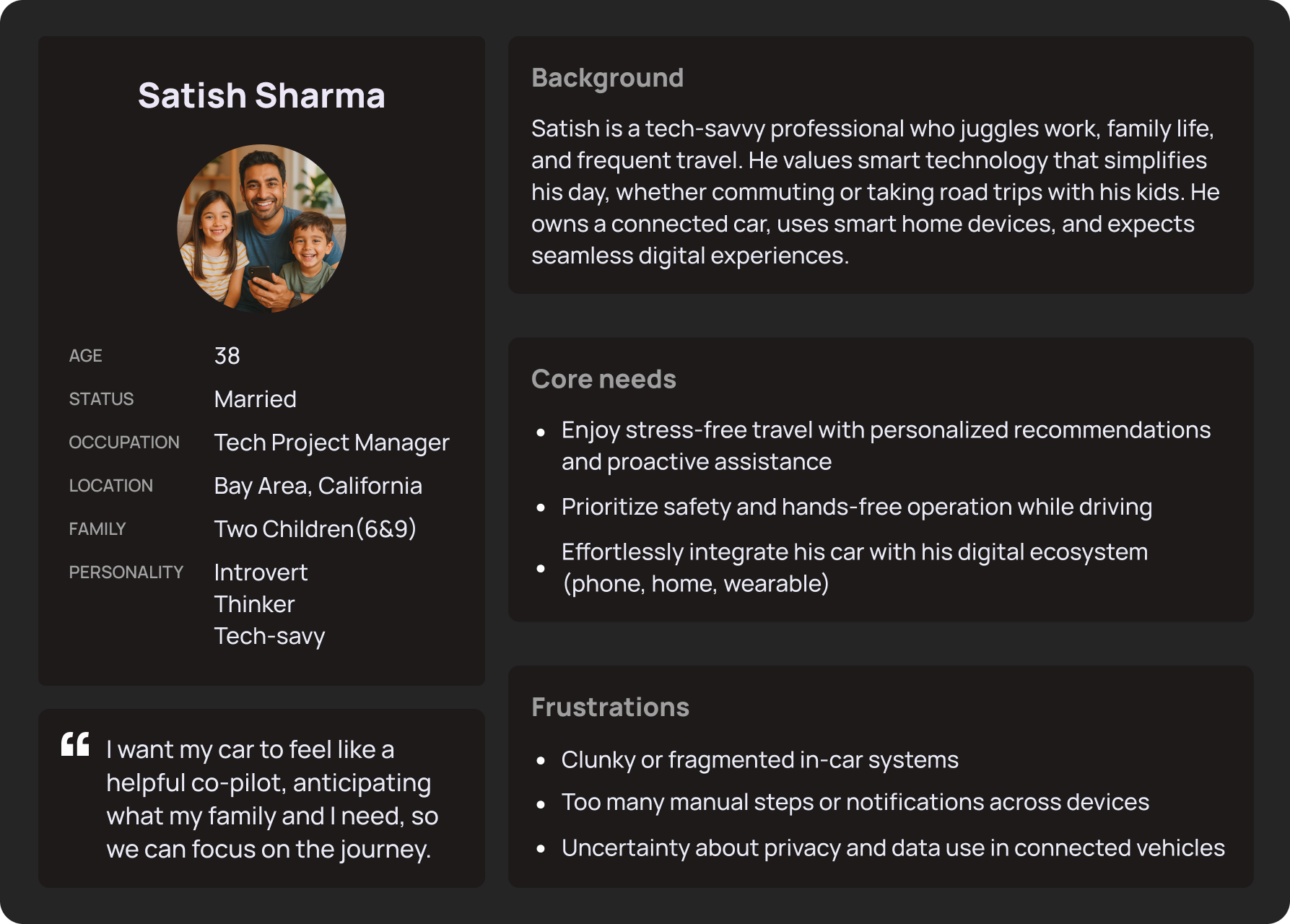
Target Users
- Safety-Conscious Drivers
- Parents / Caregivers
- New / Inexperienced Drivers
- Drivers with Prior Incidents or Insurance Sensitivity
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Building trust and ensuring data privacy are essential, especially as vehicles become more connected and automated.







Copyright @ Po Hu. All Rights Reserved
Stellantis – Digital Ecosystem
HMI
Year:
2023
Role:
UI & UX
Product Type:
Future In-Car Digital Ecosystem
Project Overview
Team: Principle brand designer, two product designers, a voice UX designer, and a researcher.
Stellantis, one of our potential customers, challenged us to reimagine the future in-car experience. This design pitch aimed to inspire their leadership with a human-centered digital ecosystem: seamlessly integrating voice, visual, and contextual interactions to create meaningful value for drivers and passengers.
Diverse In-Car Needs:
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Rising Importance of Voice:
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Seamless Integration:
Users expect highly personalized, context-aware experiences that support work, entertainment, and relaxation.
Trust & Safety:
Building trust and ensuring data privacy are essential, especially as vehicles become more connected and automated.







Copyright @ Po Hu. All Rights Reserved